ページの余白を調整するには、bodyセレクタのmarginプロパティで調整幅を指定します。
margin:指定する値;
}
marginで余白を設定・調整することによりコンテンツ間に適切な余白を設け、見やすさ・読みやすさを向上させることができます。
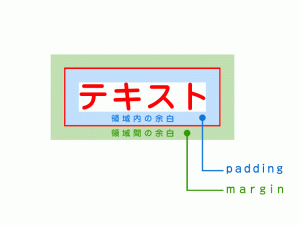
なお、marginは「領域間」の余白を調整します。
領域間余白とは、要素と要素の間やコンテンツ同士の間など、「要素のエリア外の余白」を指します。
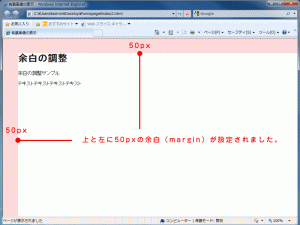
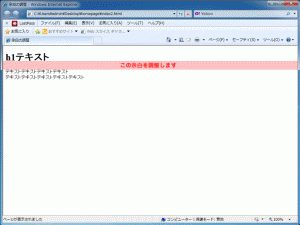
例えば、下ページの余白を50pxに指定すると・・・・。
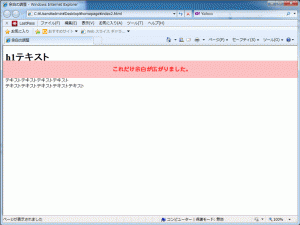
このように余白が設定されます。
上の例では、上部と左部の余白を調整しています。それぞれ独立して指定することが出来るので、「上だけ調整」、「下だけ調整」といった事も可能です。
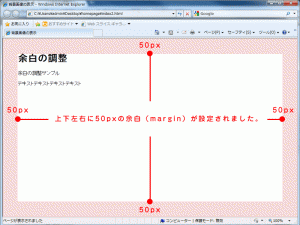
もちろん、四隅すべての余白を調整することも可能です。
具体的な余白の調整方法
[CSSの記述例]margin:50px;
}
marginだけを記載した場合、四隅すべての余白が調整されます。
つまり、margin:50px;の場合、上下左右に50pxの余白が設定されます。
<!DOCTYPE HTML>
<html lang="ja">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="style.css">
<title>余白の調整</title>
<!--[if lt IE 9]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
</head>
<body>
<h1>余白の調整</h1>
<p>余白の調整サンプル</p>
<p>テキストテキストテキストテキスト</p>
</body>
</html>
それぞれ独立して指定する場合
さきほどは一括して余白を指定しましたが、上下左右それぞれに指定する方法もあります。
margin-left ←左の余白
margin-right ←右の余白
margin-bottom ←下の余白
margin-topは上の余白を、margin-leftは左の余白を、margin-rightは右の余白を、margin-bottomは下の余白を設定する場合に使います。
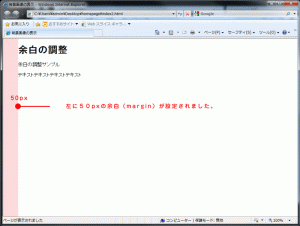
例えば、左の余白だけ50pxに指定したい場合には下記のように記述します。
[CSSの記述例]margin-left:50px;
}
同様に、右だけ指定したい場合にはmargin-rightを、下だけ指定したい場合にはmargin-bottomを記述するとOKです。
それぞれ違う指定を、まとめて指定する
実はもう1つ、それぞれに違う指定をまとめて行う方法があります。
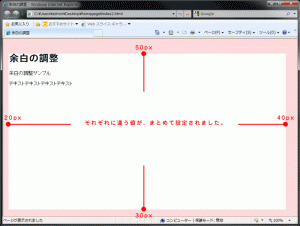
例えば、上は50px、右は40px、下は30px、左は20pxの余白を指定したいとします。
margin-top:50px;、margin-right:40px;…なんて、1つ1つ指定していくのは面倒ですね。
そんなときは、下記のように記述するとOKです。
margin:50px 40px 30px 20px;
}
一番左の50pxが「上」、次の40pxが「右」、次の30pxが「下」、最後の20pxが「左」の指定となります。
※順番を間違えないように気をつけましょう。
これでまとめて、別々に異なった値を指定することができます。
覚えておきたいポイント
body以外にも使用できる
bodyセレクタ以外にも、pやh1やdivなどにmarginを指定することもできます。
間違えないように気をつけよう
marginと似たプロパティでpaddingがありますが、paddingは領域内の余白、marginは領域間の余白を指定します。
よく似た機能のプロパティですが、それぞれに担当する役割が違うので気をつけましょう。