それではさっそく、簡単なHTMLを入力してみましょう! その前に、「TeraPad」をダウンロードします。
TeraPadのダウンロード
TeraPadは作者の寺尾進さんのページ、もしくは窓の杜などからダウンロードすることができます。
上のリンクから、TeraPadをダウンロードしましょう。
TeraPadのインストール
ダウンロードが完了したら、インストールを行いましょう。
step.1
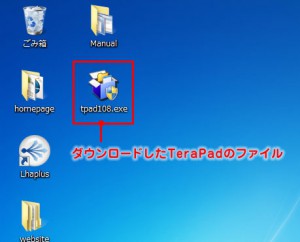
ダウンロードしたファイルをクリックすると、インストール画面が表示されます。
step.2
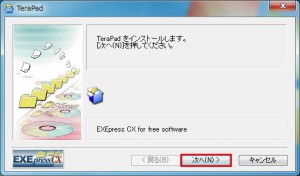
基本的に「次へ」をクリックでOKです。
step.3
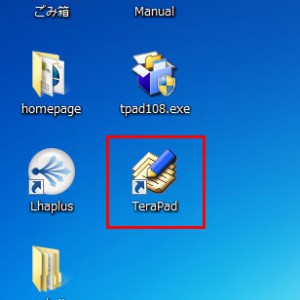
正常にインストールされると、デスクトップ画面にTeraPadのショートカットが作成されます。
※ショートカットを作成するのチェックを外した場合、デスクトップにショートカットは作成されません。
TeraPadの起動
step.1
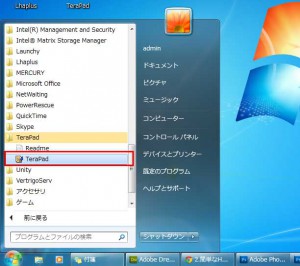
デスクトップ画面のアイコンをクリックするか、【スタートメニュー】→【すべてのプログラム】→【TeraPad】で起動することができます。
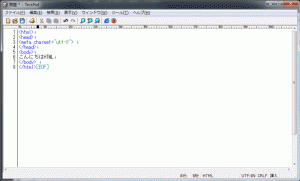
step.2
起動したTeraPad。これからここにHTMLを入力していきます。
覚えておきたいポイント
TeraPadの特徴
TeraPadは無料の高性能テキストエディタです。
シンプルでわかりやすく、初心者におすすめです。
他のテキストエディターでもOK
TeraPad以外のテキストエディターを使ってもOKです。他に使いやすいテキストエディターを見つけたら、お好みでどうぞ。基本的にはどのテキストエディターも使い方に大きな違いはありません。