次は3カラムレイアウトを作ってみましょう。
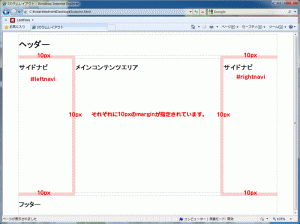
3カラムレイアウトは、2カラムにもう1本サイドナビが追加されたレイアウトになります。
まずはそれぞれ必要となる部品(スタイル)を用意しましょう。
3カラムレイアウトに必要なスタイル
3カラムレイアウトを作るのに必要なスタイルは、以下の7つです。
[必要なスタイル]#wrap {
width:960px;
margin:0px auto;
}
header {
border:dashed 1px #999;
}
#leftnavi {
float:left;
width:198px;
height:498px;
border:dashed 1px #999;
margin:10px 10px 10px 0px;
}
#rightnavi {
float:left;
width:198px;
height:498px;
border:dashed 1px #999;
margin:10px 0px 10px 10px;
}
#contents {
float:left;
width:538px;
height:498px;
border:dashed 1px #999;
margin:10px 0px 10px 0px;
}
footer {
clear:both;
border:dashed 1px #999;
}
article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section {
display: block;
}
上から順に、#wrap(ラップ)、header(ヘッダー)、#leftnavi(レフトナビ)、#rightnavi(ライトナビ)、#contents(コンテンツ)、footer(フッター)、未対応ブラウザ用スタイルとなります。
3カラムレイアウトの注意点
2カラムレイアウトと違い、3カラムレイアウトにはサイドナビが2つあります。
#leftnavi(左のサイドナビ)と#rightnavi(右のサイドナビ)の2つのサイドナビスタイルを用意する必要があります。
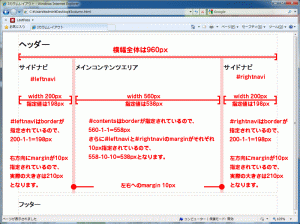
また、3カラムレイアウトになることで、それぞれの幅が違ってくるのでwidhtの値も異なります。
気をつけたいこと
#leftnavi、#rightnaviの幅の分だけ、#contentsの幅を小さくしなければなりません。
#leftnaviの横幅+#rightnaviの横幅+#contentsの横幅=960pxになる必要があります。
なお、clearはfooterに指定します。
float:left;
width:198px;
height:498px;
border:dashed 1px #999;
margin:10px 10px 10px 0px;
}
float:left;
width:538px; ← 右と左のサイドナビの幅の分、狭くなります。
height:498px;
border:dashed 1px #999;
margin:10px 0px 10px 0px;
}
float:left;
width:198px;
height:498px;
border:dashed 1px #999;
margin:10px 0px 10px 10px;
}
clear:both; ← floatをclearします
border:dashed 1px #999;
}
marginによるwidthの変化
3カラムレイアウトでは、#leftnaviに「上方向」「下方向」「右方向」のmarginを、#rightnaviに「上下方向」「下方向」「左方向」のmarginを指定しています。
左右にmarginが指定されているので、#contentsのwidthを左右のmargin分だけ引いてあげる必要があります。
キチンと計算して大きさを決定しないと、レイアウトが崩れてしまうので注意しましょう。
覚えておきたいポイント
やや複雑な3カラムレイアウト
3カラムレイアウトは、左サイドナビ、コンテンツ、右サイドナビで構成されます。他のレイアウトよりも複雑なので、入力するコードも多くミスも起こりがちです。
間違えないように、よく確認しながら組み立てましょう。