カラム(段組)とは、そのまま読んで字の如く、段を組むことを指します。
例えばWordで文書を書いたり、ポスターやチラシのデザインなどする際に、見やすいように2段組や3段組にレイアウトを整えたりしませんか?
ホームページを作る場合も同じで、最初に段組みを行い、おおまかなデザインやコンテンツの配置などを決めます。
それから、コンテンツや画像、文書などを盛り込み、肉付けを行います。
カラム作成はページの大まかなデザインや基礎・骨格を決める、非常に重要な部分です。
レイアウトの実例
私が運営しているホームページのカラムレイアウト例です。
ちなみに、この「さきちんWEB」は2カラムレイアウトで構築しています。
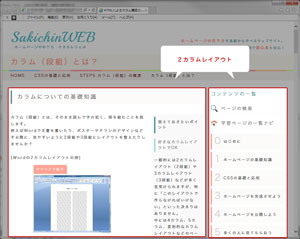
さきちんWEB
メインのコンテンツを左に、サイドナビを右に配置した2カラムレイアウト。さらにメインのコンテンツ内で2カラムレイアウトになっている、やや変則的な構成。
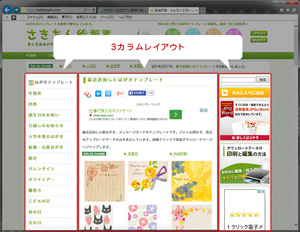
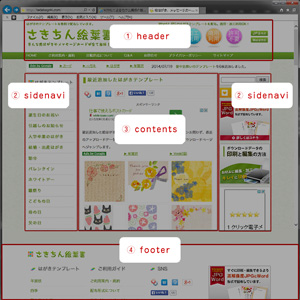
さきちん絵葉書
左右にサイドナビを配置し、中央にメインのコンテンツを配置したスタンダードな3カラムレイアウト構成。
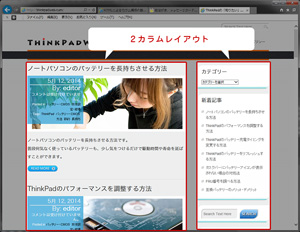
ThinkPadWeb
メインのコンテンツを左に、サイドナビを右に配置したスタンダードな2カラムレイアウト。なお、サイドナビは画面をスクロールすると付いてくる。
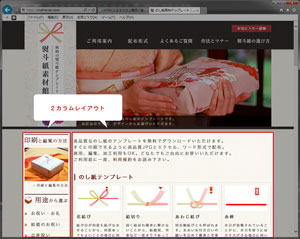
熨斗紙素材館
左にサイドナビ、右にメインのコンテンツを配置したスタンダードな2カラムレイアウト。
覚えておきたいポイント
好きなカラムレイアウトでOK
一般的には2カラムレイアウト(2段組)や3カラムレイアウト(3段組)などが多く見受けられますが、特に「このレイアウトで作らなければいけない」といった決まりはありません。
中には4カラム、5カラム、変則的なカラムレイアウトなどのページも存在します。