複数のブラウザで正常に表示されるかチェックを行いましょう。
今はInternet Explorerだけでチェックしていたかと思いますが、その他のブラウザ(Google Chrome、Firefox、Opera、Safari)などでチェックしてみましょう。
なお、ご使用のパソコンによっては「インストールできない」「利用不可」といった場合もあるかと思いますので、このチェックは出来る範囲で結構です。
Google Chromeでチェックしてみよう
Google Chrome(ぐーぐる・くろーむ)でホームページをチェックしてみましょう。
パソコンにGoogle Chromeがインストールされていない場合はインストールを行いましょう。
下記からダウンロード可能です。
ホームページを開こう
Google Chromeを起動し、これまでに作成してきたHTMLファイルを開きましょう。
以下の手順でファイルを開きます。
step.1
Google Chromeを起動します。
step.2
cafeフォルダを開きましょう。
step.3
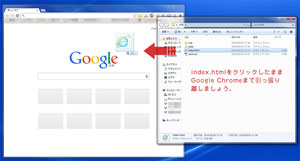
「index.html」をクリックしたまま、Google Chromeまで引っ張り離しましょう。
step.4
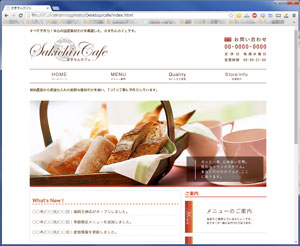
「index.html」がGoogle Chromeで開きますので、レイアウトに問題がないか確認しましょう。
おかしい箇所がないかチェックし、残りの「menu.html」「kodawari.html」「tenpoannai.html」も確認を行いましょう。
すべて問題なければOKです。
なお、Google Chromeに限らずどのブラウザでもこの方法で確認が行えます。
気になるブラウザがあったら、確認を行なってみましょう!
覚えておきたいポイント
複数のブラウザで確認しよう
シェア率が多いブラウザはInternet Explorerですが、Firefox、Google Chrome、Safariなどのブラウザを使っている人も大勢います。
どのブラウザで見ても正常に表示できているか、確認を行いましょう。
様々なブラウザを試してみよう
余裕があればGoogle Chrome以外のブラウザで確認を行なってみましょう。比較的ユーザー数の多いブラウザはFirefox、Opera、Safari、Sleipnir、Lunascapeなどです。