実はCSSはどこに書いてもいいんです。
HTMLページに埋め込むこともできるので、ルールさえ覚えておけば好きなところに書くことができます。

しかしHTMLとCSSを一緒に書いてしまうと、ソースコードが複雑になり編集・修正するのが大変になります。
そこで、HTMLとCSSを分離させ、別々に記述する方法が一般的です。

HTMLとCSSを分離させることにより、様々なメリットもあります。
ソースコードがスッキリ見やすくなったり、読み込み速度の向上、一括変更などの大幅な作業効率の向上が期待できます。
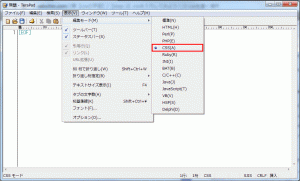
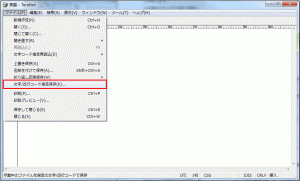
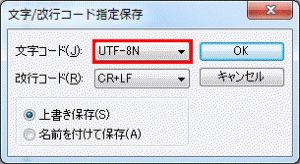
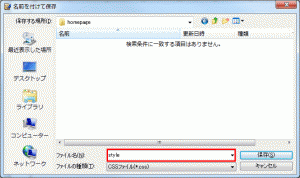
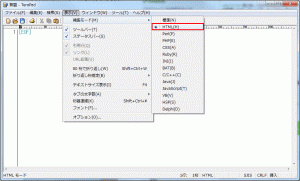
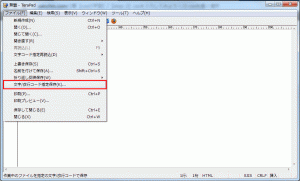
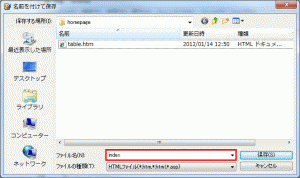
それでは、実際にこの後CSSを記述しますので、CSSファイルを作成しておきましょう。
覚えておきたいポイント
CSSはどこに書いてもOK!
CSSは好きなところに書いてOK!でも、ソースコードが複雑になるので、通常はHTMLファイルとCSSファイルで分離させます。