<div>タグを使ってスタイルを呼び出せば、任意の範囲にスタイルを適用することができます。
例えば、
であれば、<p>~</p>だけの範囲にスタイルが適用されますが、<div>を使えば好きな範囲に適用可能です。
divとは
その前にまず、<div>タグについて説明します。
<div>は単体では特に意味は持たないタグです。
汎用的なブロック要素として存在します。

例えば「テキスト」の文字を<div></div>で囲んでも特に変化は無く、ブラウザで見ても「テキスト」としか表示されません。
ブロック要素であるため、上下に改行が入りますが、それ以外に変化はありません。
しかし、この「特徴のなさ」が<div>の最大の特徴であり、CSSを使う上で非常に便利なのです。
特に意味を持たないタグなので邪魔になることもなく、スタイルを適用する「入れ物」として最適なのです。

divタグの使い方
<div>の使い方はとってもカンタンです。
スタイルを適用したい範囲を<div></div>で囲むだけでOKです。
例えば以下のスタイルを、<p>と<li>に適用するとします。
color:#F00;
}
その場合、<p>と<li>を、<div>で囲んであげればOKです。
[記述例]<!DOCTYPE HTML>
<html lang="ja">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="style.css">
<title>divの使い方</title>
<!--[if lt IE 9]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
</head>
<body>
<div class="aka"> ← <div>にスタイルを指定します
<p>テキスト</p>
<ul>
<li>リスト</li>
<li>リスト</li>
<li>リスト</li>
</ul>
<p>テキスト</p>
</div> ← </div>で閉じます。
</body>
</html>
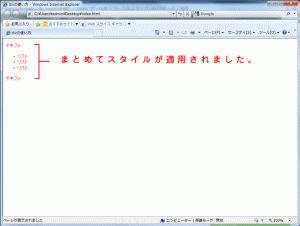
このソースコードをブラウザで確認すると…
<div>~</div>で囲んだ範囲に、スタイルが適用されました。
このように、<div>を使えば好きな範囲にスタイルを適用することが可能です。
まとめてドカッと適用できるので、効率的であり、変更・修正する際にも一気に修正できるので時間の短縮にもなります。
覚えておきたいポイント
まとめて便利!
<div>を使えば好きな範囲にスタイルをまとめて指定することができます。また、変更や修正するときにもスタイルを変更するだけで、適用範囲全てを修正することができます。