こだわりページを作成するまえに、内容を確認しておきましょう。
こだわりページは、「さきちんカフェ」の「こだわり」を紹介するページとなります。
[こだわりページの完成図]上から順に、使用している食材の品質、流通工程、お客様へのご提供までの「こだわり」を解説しています。
また、解説文横にはイメージ画像が表示され、内容を視覚的にアピールします。
使用されているスタイルの確認
こだわりページでは、これまでに作成したスタイルを再利用します。
使用するスタイル
- 「contentsbox」
- 「midashi」
- 「imgbox」
- 「clear」
上記の4スタイルを使い、ページを作成します。
なお、新しくスタイルを作成する必要はありません。
挿入する画像
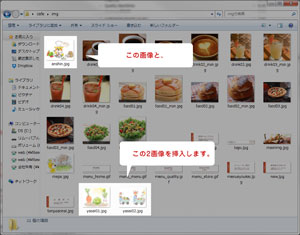
こだわりページに挿入する画像は、「img」フォルダ内の以下の画像です。
挿入する画像
- 「yasai01.jpg」
- 「yasai02.jpg」
- 「anshin.jpg」
上記3点の画像を、それぞれの「こだわり解説文」横に表示させます。
既存のスタイルを流用して組み立てるので「style.css」を編集する必要はありませんが、「kodawari.html」に入力する文字数が多いので、誤字脱字や入力ミスに気をつけましょう。
覚えておきたいポイント
ページの内容と構成
こだわりページは、「さきちんカフェ」のPRポイントとなる「こだわり」を紹介するページです。
それぞれのこだわりを説明し、画像を3点挿入します。
なお、これまでに作成したスタイルを再利用するので、新規スタイルを作成する必要はありません。