それではまずは、ヘッダーから完成させていきましょう。
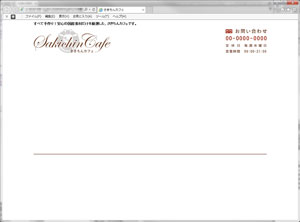
ヘッダーの出来上がりイメージとソースコードは、以下のようになります。
[HTMLの記述例] [完成図]テキストの入力
はじめに、ヘッダーの上部に表示されているテキストの入力から行っていきましょう。
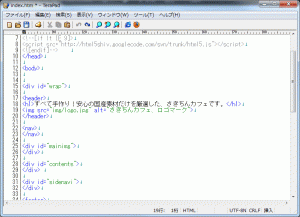
「index.html」をテキストエディタで開きます。
<header>と</header>の間に、<h1>すべて手作り!安心の国産素材だけを厳選した、さきちんカフェです。</h1>とテキストを入力します。
[入力するコード]<h1>すべて手作り!安心の国産素材だけを厳選した、さきちんカフェです。</h1>
</header>
入力が完了したら一旦ファイルを保存しておきましょう。
フォントサイズに注意!
ここで注意したいのが、「h1」のフォントサイズです。
<h>要素は「見出し」となるため、通常よりも大きく目立つように表示されてしまいます。
※h要素を忘れてしまった場合は「見出しの入力」を開いて思い出しましょう。
とくに<h1>は一番大きな見出しレベルのため、このままだとテキストが大きく表示されてしまいます。

適切な大きさにするために、CSSを使って<h1>のサイズを整えましょう。
覚えておきたいポイント
見やすいソースコードにしよう
これからヘッダーだけでなく、他の箇所にもHTMLを記述していきます。
ソースコードが複雑になってきますので、自分でわかりやすいように改行やインデント、コメントアウトなどをつけていきましょう。