画像を挿入するには、挿入したい位置に<img>タグを入力し、画像ファイル名もしくはURLを指定します。
[入力例]src=の”と”の間にファイル名、もしくはURLを指定することにより画像を表示することができます。
画像ファイルの準備
画像を表示させるには元となる画像ファイルが必要となります。以下の画像を用意しましたので、ダウンロードしてみましょう。
※ご自分で画像ファイルを持っている場合は、そちらを使ってもOKです。
step.1
下の画像にマウスポインタを合わせ、右クリックメニューから「名前を付けて画像を保存」をクリックしましょう。

step.2
保存する場所は「homepage」フォルダを指定します。(index.htmlがあるフォルダです)
画像を挿入する
準備が出来たら、imgタグを使って画像を挿入してみましょう。
</body>の上に以下のコードを追加します。
<h2>画像の挿入・表示</h2>
<p>HTMLでは、画像の挿入・表示が可能です。</p>
<img src="vl_020.jpg">
<html>
<head>
<meta charset="utf-8">
<title>ホームページの勉強中</title>
</head>
<body>
<h1>簡単なページの制作</h1>
<ol>
<li>文字の入力について</li>
<li>他ページへのリンク</li>
<li>画像の挿入・表示</li>
</ol>
<h2>文字の入力について</h2>
<p>HTMLの文字の入力</p>
<p>タグを使わずに文字を入力することも可能ですが、文法的には間違いです。<br>文字を入力する際は、必ず適切なタグで囲むよう気をつけましょう。</p>
<h2>他ページへのリンク</h2>
<p>下の文字をクリックすると、さきちん絵はがきへ移動します。</p>
<a href="http://www.tadahagaki.com">さきちん絵はがきへ</a>
<h2>画像の挿入・表示</h2>
<p>HTMLでは、画像の挿入・表示が可能です。</p>
<img src="vl_020.jpg">
</body>
</html>
入力が完了したら、保存してブラウザで確認しましょう。
問題なく画像が表示されたでしょうか?
alt属性の追加
表示が問題なければ、次はalt属性を追加してみましょう。
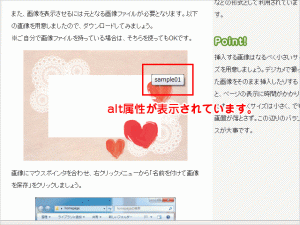
alt属性とは、「画像に付け加える説明文」みたいなものです。例えば、画像の上にしばらくマウスポインタを置いていると、横からピョコっと説明文が飛び出してきた経験はないでしょうか?
実はコレ、とっても大事な要素なんです。
何故かと言うと、alt属性を入れることによって検索エンジン(GoogleやYahoo!)に認識してもらいやすくなるからです。
検索エンジンは文字は認識できますが、画像に書かれている文字は認識できません。
画像ファイルは単なる画像としか扱ってくれないのです。
なので、見かけはまったく同じページでも、全てテキストで構成されたホームページと、丸ごと画像で構成されたページとでは検索エンジンのヒット率が全然違います。
なるべく画像を使用せずにページを作るのが理想的ですが、実際はそう言ってられないですよね。今どき画像を使っていないホームページは非常に少ないと思います。
そんなときに便利なのがalt属性です。画像に文字情報を付加してくれます。
これにより、検索エンジンも「ああ、この画像はこの情報について説明されているんだな」と認識してくれます。
画像を挿入する際には、なるべくalt属性を追加するよう心がけましょう。
※どんな画像にでもalt属性を追加するのではなく、写真やイラストなどに付け加える程度でOKです。
alt属性を追加する
では先ほど入力した<img>タグに、alt属性を追加してみましょう。
挿入した画像は「さきちん絵はがき」で配布しているバレンタインデー用のメッセージカードです。なので、alt属性には「バレンタインのカード」と入力しましょう。
入力が完了したらブラウザで確認してみてください。
画像にマウスポイントを置き、しばらくすると説明文が飛び出してくると思います。
※お使いのブラウザによっては、飛び出さない場合もあります。
覚えておきたいポイント
画像の種類
ホームページの画像として使われる形式は主に「JPEG形式」「GIF形式」「PNG形式」などがあります。
「JPEG形式」は主に写真のファイル形式として使われ、「GIF形式」や「PNG形式」はイラストやアイコンなどの形式として利用されています。
できるだけ画像は軽く
挿入する画像はなるべく容量の小さい、軽い画像を用意しましょう。デジカメで撮った画像をそのまま挿入したりすると、ページの表示に時間がかかります。なるべく容量は小さく、でも画質が落とさず。この辺りのバランスが大事です