修正が必要な箇所も確認できたので、さっそく作業を開始しましょう。
テキストエディタで「menu.html」を開き、参照先の修正・編集を行います。
CSSファイルの参照先の修正
まずはCSSファイルの参照先を修正しましょう。
現在は
となっていますが、
とします。
「style.css」は1つ上の階層にあるので、「../」を付けてあげます。
これでキチンとCSSファイルが読み込まれ、レイアウト崩れが修正されます。
ヘッダーの参照先の修正
ヘッダーに設定されているリンク先と、画像の参照先を修正しましょう。
現在は
となっていますが、
とします。
「index.html」と画像は1つ上の階層にあるので、「../」を付けてあげましょう。
「../」を付けることにより正しく参照されるようになり、画像の表示とリンク設定が行われます。
メニューの参照先の修正
メニューのリンク先と、画像の参照先を修正しましょう。
今は画像Aのようになっていますが、それを画像Bのように修正します。
step.1
まずは「ホーム」にリンク設定されている「index.html」に「../」を追加しましょう。
step.2
次に、「メニュー」「こだわり」「店舗案内」にリンク設定されている「page/」を削除します。
<li><a href="menu.html"><img src="img/menu_menu.gif" alt="メニュー"></a></li>
<li><a href="kodawari.html"><img src="img/menu_quality.gif" alt="こだわり"></a></li>
<li><a href="tenpoannai.html"><img src="img/menu_store.gif" alt="店舗案内"></a></li>
step.3
最後に、「img」の前に「../」を付けてあげましょう。
<li><a href="../index.html"><img src="../img/menu_home.gif" alt="ホーム"></a></li>
<li><a href="menu.html"><img src="../img/menu_menu.gif" alt="メニュー"></a></li>
<li><a href="kodawari.html"><img src="../img/menu_quality.gif" alt="こだわり"></a></li>
<li><a href="tenpoannai.html"><img src="../img/menu_store.gif" alt="店舗案内"></a></li>
これで正しく参照先の設定がされ、リンク設定や画像の表示が行われます。
[HTMLの記述例]サイドナビの参照先の修正
サイドナビのリンク先と、画像の参照先を修正しましょう。
今は画像Aのようになっていますが、それを画像Bのように修正します。
step.1
まずはそれぞれのリンクに付けられている「page/」を削除しましょう。
リンク先のページはすべて同じフォルダ(階層)にあるため、「page/」は必要ありません。
<div class="sidebox"><a href="menu.html"><img src="img/menusyoukai.jpg" alt="メニューのご紹介"></a></div>
<div class="sidebox"><a href="menu.html"><img src="img/new.jpg" alt="新メニュー追加のお知らせ"></a></div>
<div class="sidebox"><a href="kodawari.html"><img src="img/kodawari.jpg" alt="さきちんカフェのこだわり"></a></div>
<div class="sidebox"><a href="tenpoannai.html"><img src="img/tenpoannai.jpg" alt="店舗案内"></a></div>
step.2
次に、それぞれの「img」の前に「../」を付けましょう。
画像ファイルは1つ上の階層にあるため、「../」を付けなければ正しく参照することができません。
<div class="sidebox"><a href="menu.html"><img src="../img/menusyoukai.jpg" alt="メニューのご紹介"></a></div>
<div class="sidebox"><a href="menu.html"><img src="../img/new.jpg" alt="新メニュー追加のお知らせ"></a></div>
<div class="sidebox"><a href="kodawari.html"><img src="../img/kodawari.jpg" alt="さきちんカフェのこだわり"></a></div>
<div class="sidebox"><a href="tenpoannai.html"><img src="../img/tenpoannai.jpg" alt="店舗案内"></a></div>
これで正しく参照先の設定がされ、リンク設定や画像の表示が行われます。
[HTMLの記述例]ページタイトルの修正
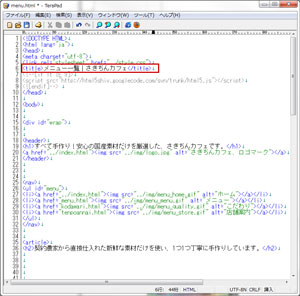
最後にページタイトルの修正を行いましょう。
現在は
となっていますが、
とします。
ページタイトルを修正しないと、すべてのページが「さきちんカフェ」となってしまいます。
それではまずいので、それぞれのページに適したタイトルを付けてあげましょう。
「menu.html」の場合は「メニュー一覧|さきちんカフェ」とします。
覚えておきたいポイント
修正作業は慎重に
参照先を修正する際には必要のない箇所まで削除したり、追加するコードを間違えないようにしましょう。
間違えてしまうと正常に参照できなくなり、ページのデザインが崩れてしまいます。
これなんて読むの?
ページタイトルを修正する際に入力する「|」ですが、バーティカルバーやパイプなどと呼ばれます。shift + ¥で入力することができます。