メニューページを作成するまえに、構成と内容を確認しておきましょう。
ページの構成と内容
メニューページは、「さきちんカフェ」の取り扱いメニューを紹介するページとなります。
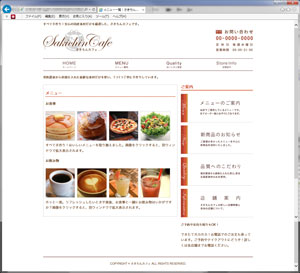
[ページの完成図]「お食事」と「お飲み物」が用意され、商品画像をクリックすると拡大画像が開きます。
拡大画像は640x480pxサイズで開くので、クリック用の小さい画像と、拡大用の大きな画像の2つを用意する必要があります。
また、別ウィンドウで開くようにするので「_blank」を付ける必要があります。
スタイルの確認
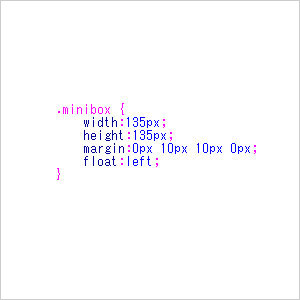
メニューページのメインコンテンツには「minibox」スタイルが使われています。
これは商品画像を表示し、横並びにするためのスタイルです。
縦横135px、右と下方向に10pxの領域間余白、左方向に回りこみを指定します。
この中に画像を配置し、別ウィンドウで開くようにします。
挿入する画像
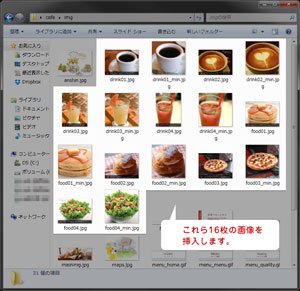
メニューページに挿入する画像は、「img」フォルダ内の以下の画像です。
- 「drink01_min.jpg」「drink01.jpg」
- 「drink02_min.jpg」「drink02.jpg」
- 「drink03_min.jpg」「drink03.jpg」
- 「drink04_min.jpg」「drink04.jpg」
- 「food01_min.jpg」「food01.jpg」
- 「food02_min.jpg」「food02.jpg」
- 「food03_min.jpg」「food03.jpg」
- 「food04_min.jpg」「food04.jpg」
上記16点の画像を挿入します。
「min」が付いている画像が表示用、付いていない画像がクリックしたときの拡大用となります。
数が多いので、間違いのないようにしましょう。
覚えておきたいポイント
たくさんの画像を挿入します
メニューページは取り扱いメニューの紹介ページとなります。新しいスタイルを作成し、商品画像をたくさん挿入するのでミスのないように気をつけましょう。